

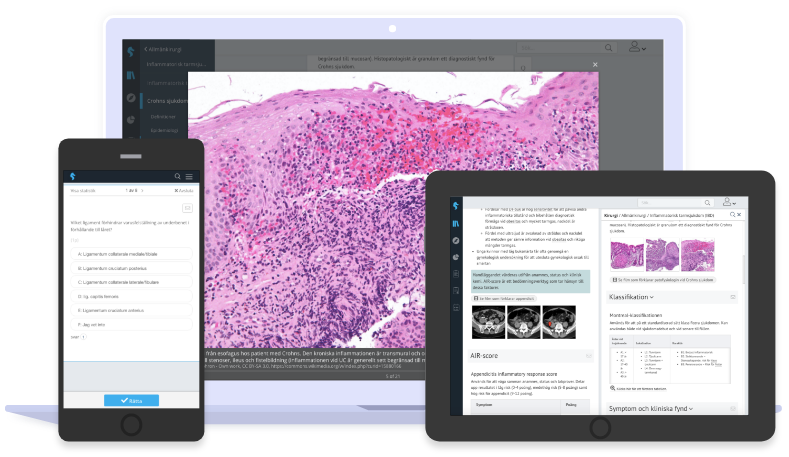
En studieplattform som revolutionerar hur vi lär oss
Alldeles för länge har digitalt lärande dominerats av mjukvara oförmögen att effektivisera lärandet, tills nu.
Läs mer om att blir en partner
här