Hypocampus is a site for Medical students built on Cortexio.
Thanks to everyone who helped make 2016 a really good year for Hypocampus! Here is some info on the first months of Hypocampus history.
We started the trip in April 2016 when we decided to jointly develop a study portal for the medical program – something that was both lacking and in demand. Getting help to structure the studies to learn as effectively as possible was our goal with the service.

The 5 founders; Per-Ola, Elias, Daniel, Hampus and Thomas, started the project by collecting data about our users (medical students) to understand how we could build the best service for them. We did user studies in the form of forms, emails and longer interviews. From the data we collected we built a Persona.
Persona canvas – Student
| Facts Ambitious Lack of money | Pains Books are expensive Examination anxiety |
| Behavior Buy or copy books Studies more than they need | Goal Pass the exam Become a good doctor |
The Persona is quite simple, but based on it we justify decisions about the service from a user perspective. We also produced a problem statement: “Anxiety due to poor control over their learning process”. This helped us to define our main features in the next step.
Main features
“Anxiety due to poor control over their learning process”
| Main Feature | Knowledge level feedback |
| Sub Feature 1 | Streamlined learning |
| Sub Feature 2 | Organizing learning materials |
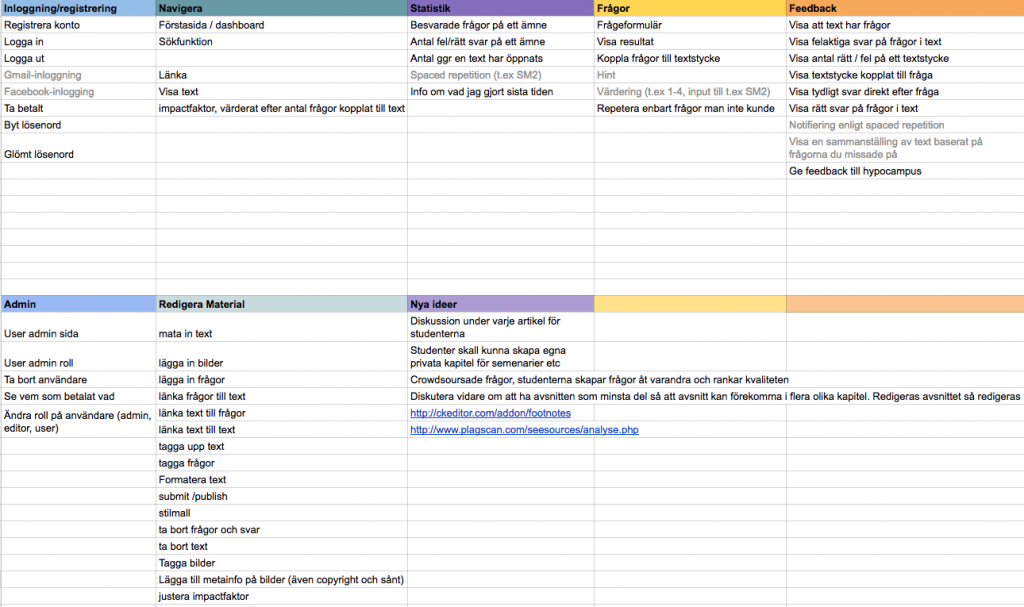
After agreeing on our main features, we did a brainstorm to come up with functionality for each feature. The following is a breakdown of the different functions we looked forward to for each main feature.
| Main Feature: | Sub Feature 1: | Sub Feature 2: |
| Knowledge level feedback | Streamline learning | Navigate in learning material |
| See progress (read blocks, number of times, time), questions, read information | Answering questions according to Spaced repetition (ANKI?) | Avoid redundancy |
| Weighted educational info on a variety of questions linked to the information | Notification to users according to spaced repetition | tagging system (organ, specialty, symptom) |
| Markers in text (correct, incorrect, undone, included in exam questions) | Met today’s goals, set your own goals | Navigation tree |
| View statistics (Group level, class, friends etc), over time (history) | Tools for questions / tips | searchable |
| Gamification, creating motivation, eg scoring system, “pat on the shoulder”… | Make your own and share questions | Clarity in navigation |
| manual assessment with regard to writing questions | Contest, quiz | links to sufficient information |
| User listing on materials (difficulty, interest, uninteresting etc?) | opportunity for time-honored learning | Index |
| Tools for questions / tips | Questions linked to a defined amount of text | Clarify structure through colors |
| Exam mode (timer, no cheat) | Write questions | Imagemap |
| The editor can announce the difficulty of information | MCQ (one and several correct answers) | Go to weighted material to get the best possible hits |
We have now implemented some of the functions mentioned above, others that are still in the plan for the future.
Since it is easy to come up with fun features, but there is limited time, we went ahead by selecting the features we thought we needed to be implemented before we could let users in.
Minimum Viable Product (MVP)
In order for a product to be as good as possible, it must be adapted to the needs and response of the users. The best way to get user feedback is to have users, so you want to get your product out as quickly as possible. We therefore created a list of features we need to get ready before we can let users in – our very first beta version.

User Stories
Once we defined the functions we wanted to include in our MVP, we specified each function in more detail to understand what needed in the service to fulfill the function. Here we work with something called User Stories and which gives a clear picture of how different actors interact with each other: Student, System, Author.
| Name | Prio | Id | User | Description | Action | Postcondition | Exceptional case |
| Navigate | |||||||
| View chapters via navigation | 1 | Student | As a student, I want to be able to find a chapter | The student chooses to navigate to a chapter | The system shows the selected chapter | ||
| Follow links | 2 | Student | As a student, I want to be able to follow links | 1. The student chooses to display a text containing a link. | The system displays the target text. | The link is not in the system, the text to which the link is edited, the text is deleted | |
| 2. The student clicks on the link. | The system displays the text that the link points to. |
After we agreed and specified our User Stories, we were ready to move on to sketching how this could be resolved systemically.
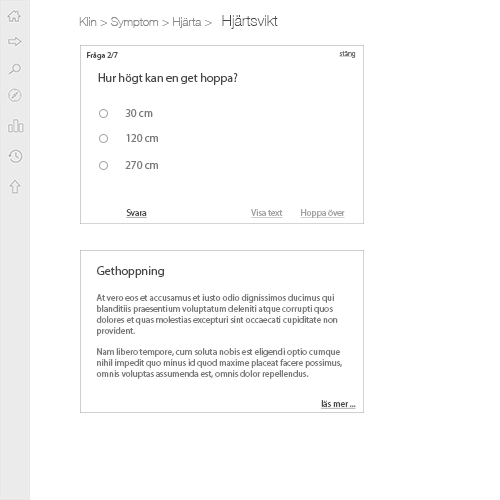
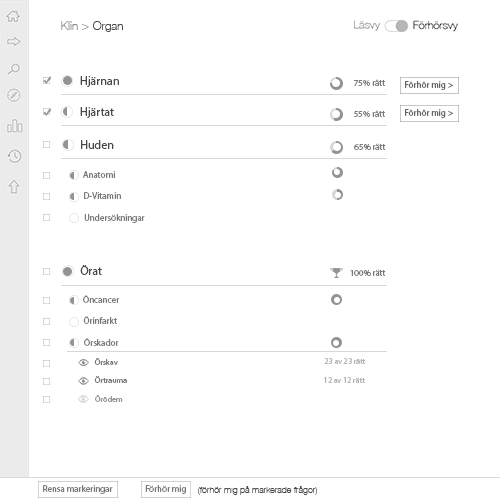
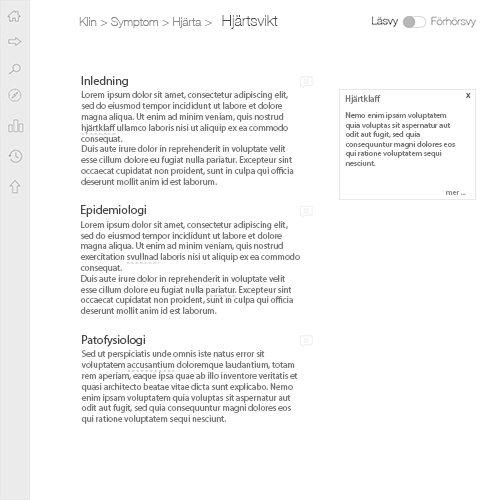
Mockups
A problem can often be solved in many different ways, especially when it comes to the computer world and interactive services. Where should buttons, text, images be and what should they look like? To quickly go through many different ideas in a short time, it is a good way to sketch with paper and pen. It is easy to see if you have missed something in their User Stories: “But you have to navigate back from the chapter to the course view!”, “Here it would be good if you could start a question session”, “Here I want to see statistics on how many chapters there are ”. This is a very inexpensive way to make sure everything is connected. Once programmed, any change suddenly becomes much more expensive.
From mockups, the step to prototype is not far. If you are unsure of a feature’s design, it can be a good way to let users test a simple prototype before moving on to the more time-consuming implementation step.



That was all for part 1 about Hypocampus 2016. There will be more in part 2.