Hypocampus is a site for Medical students built on Cortexio.
Throughout the development of Hypocampus, we have tried to work closely with our users, students and editors.
We have had the privilege of having users who are really committed to what we do and want Hypocampus to be a success.
The Surgery Course – August 2016
When the surgery course started at the end of August, we were given the opportunity to present Hypocampus at the intro lecture to a large part of the class. During the course, we have had contact with many of the course who have come up with suggestions, corrections and participated in deeper interviews. This information has formed the basis for how we have chosen to prioritize new functionality.
User feedback – September 2016
Here are some of the reactions we got after the first few weeks of using Hypocampus:
- Make it possible to record and take notes in the text
- Insert chapters into a reading schedule
- Spaced repetition visualized on a timeline
- Mark chapters as read
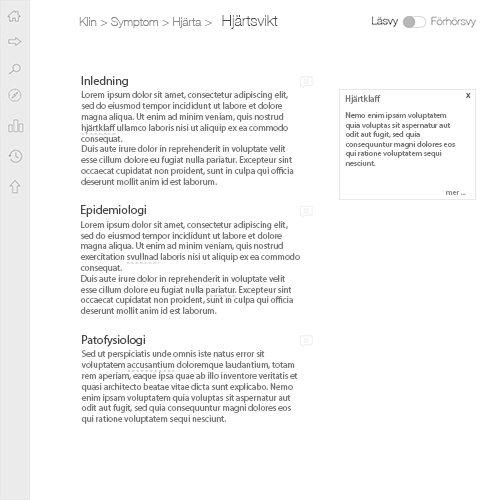
- Difficult to understand how to navigate
- Past exams
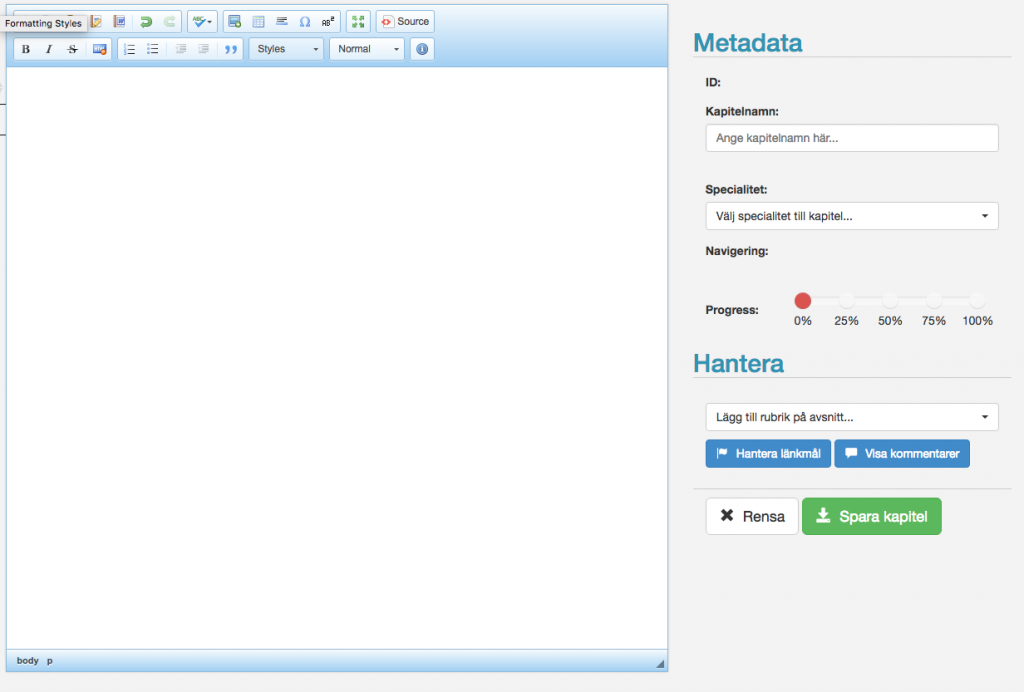
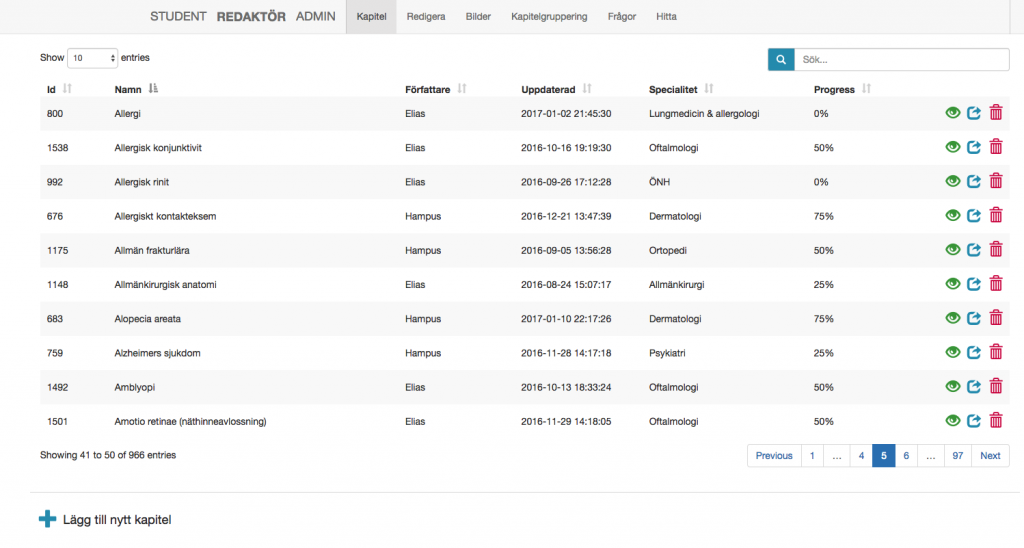
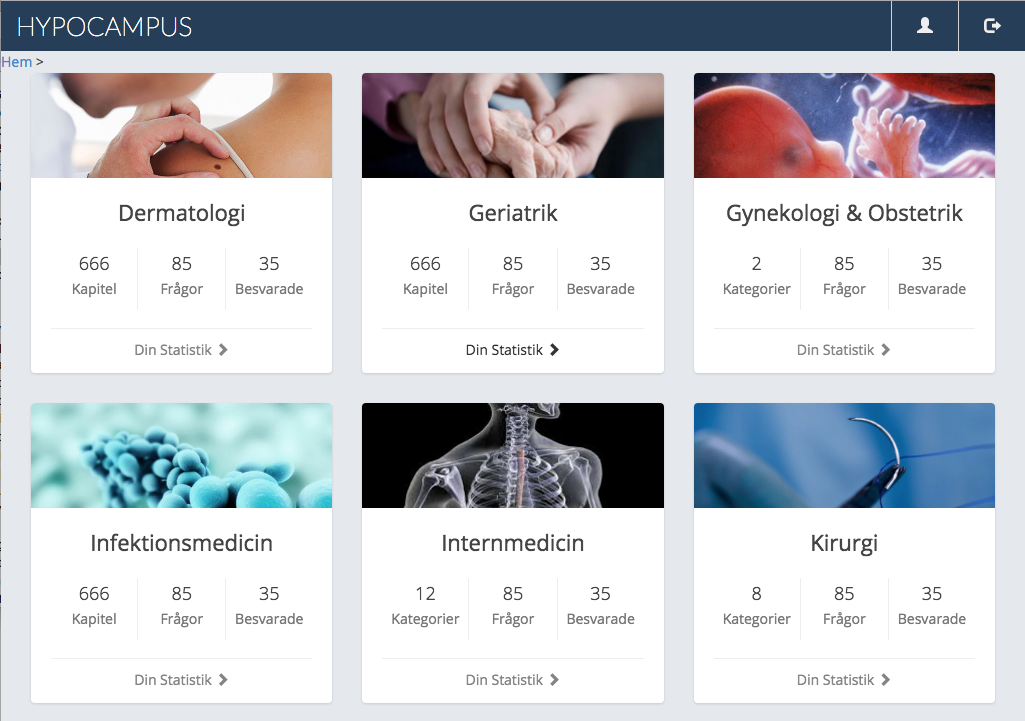
Better sense of progress – Sept / Oct 2016
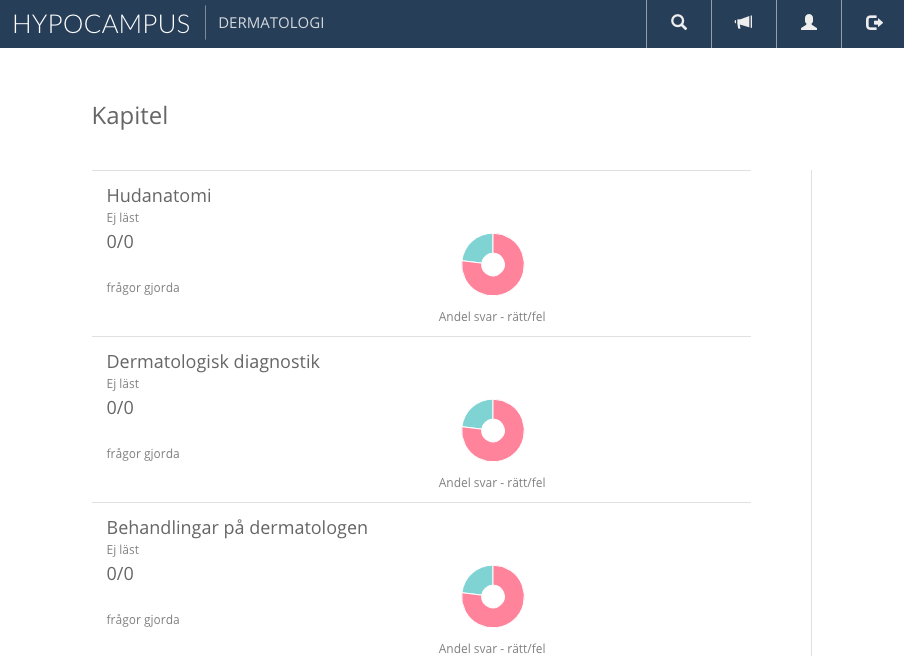
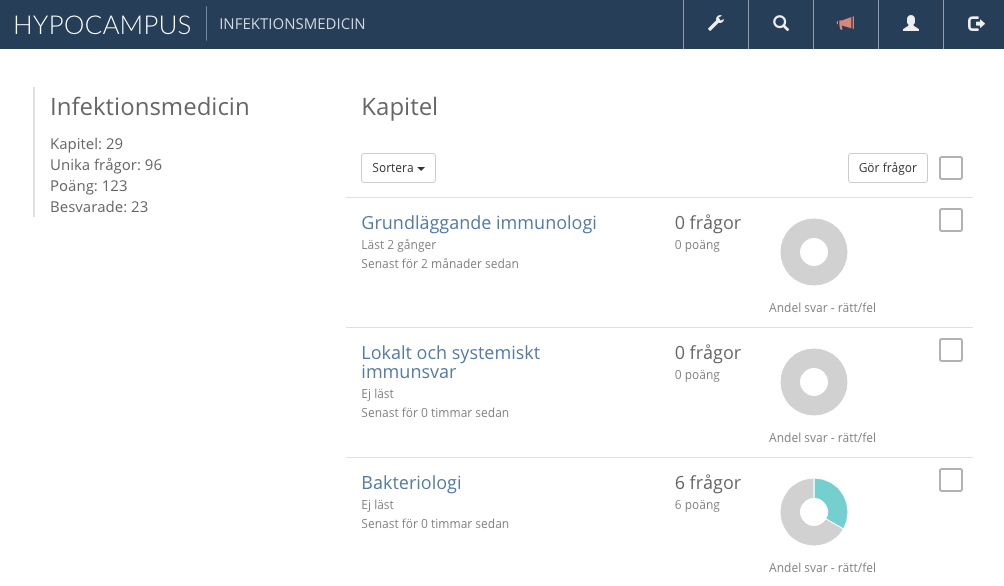
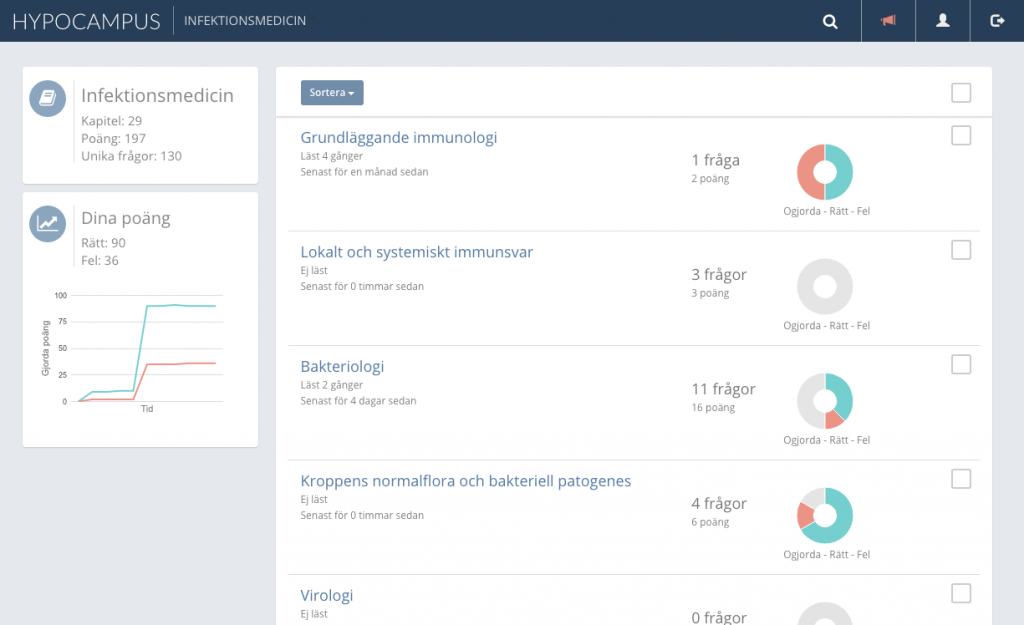
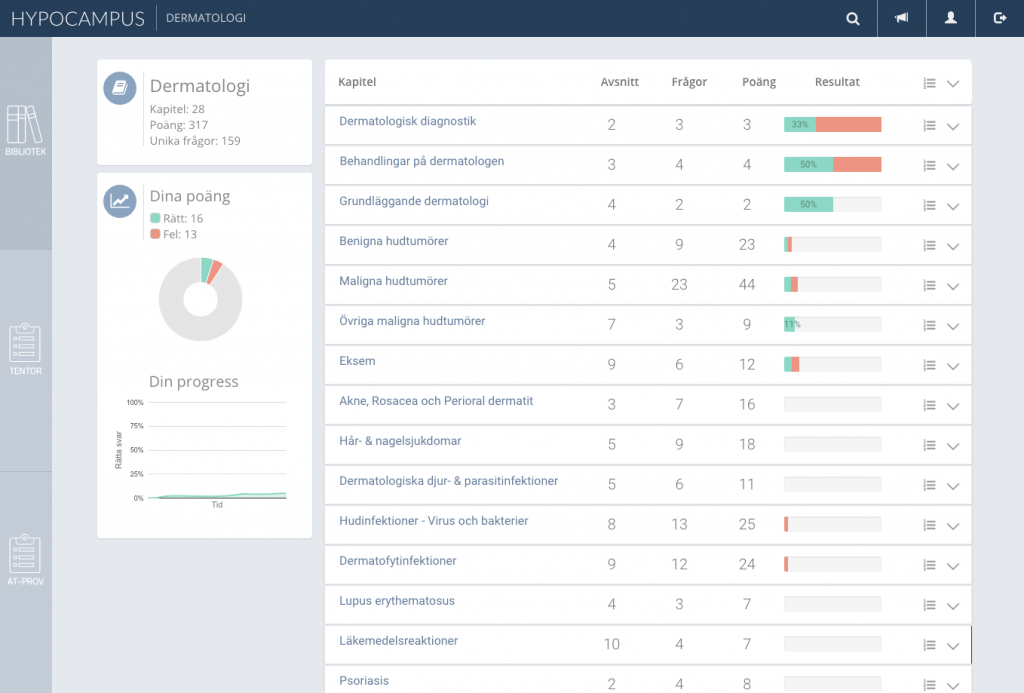
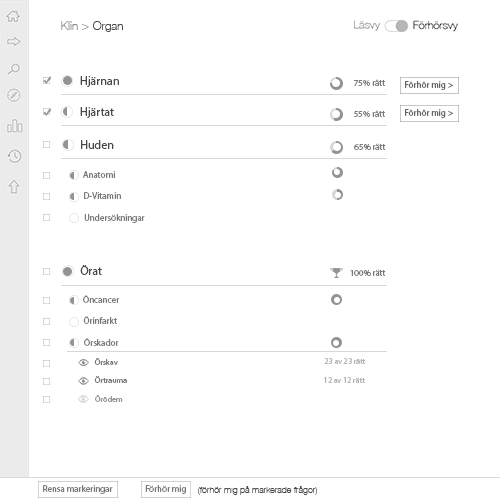
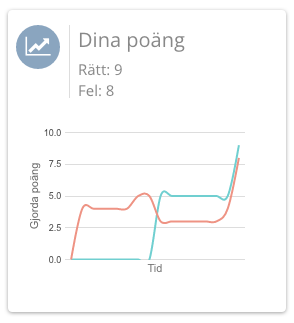
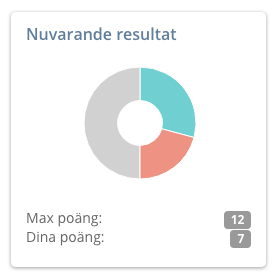
A big feature that we worked with throughout the fall is to try to improve the sense of progress: What have I read, how well can I do, what do I have left?
We have worked in several places to try to improve this, but one of the clearest parts is the work on the chapter list and the statistics that appear there. In previous blog posts you can see how the chapter list has evolved over time.


Visualizing progress also helps to motivate further studies.
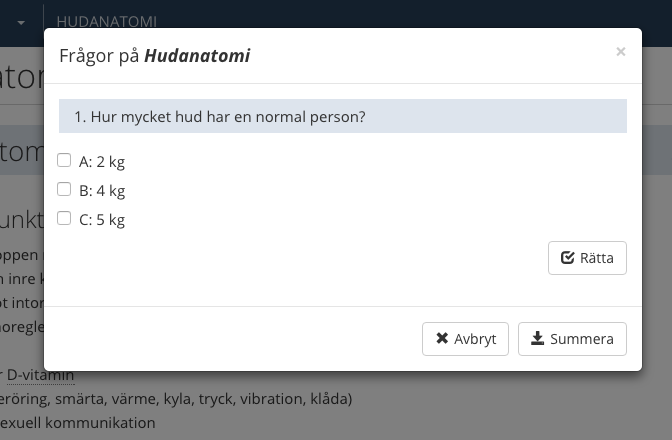
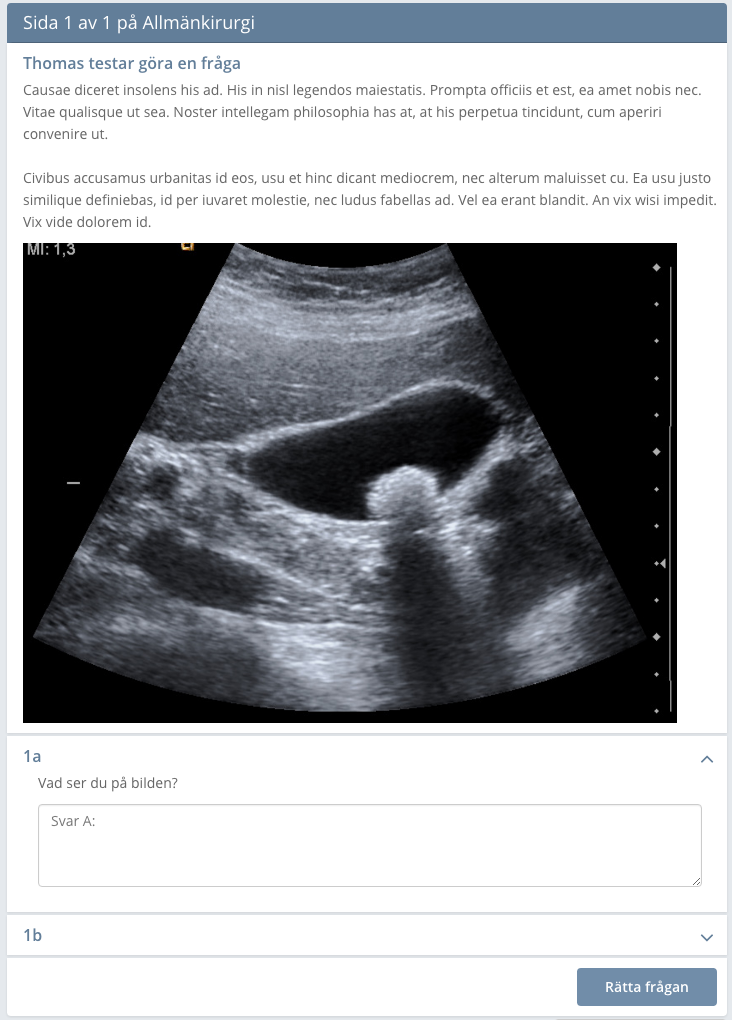
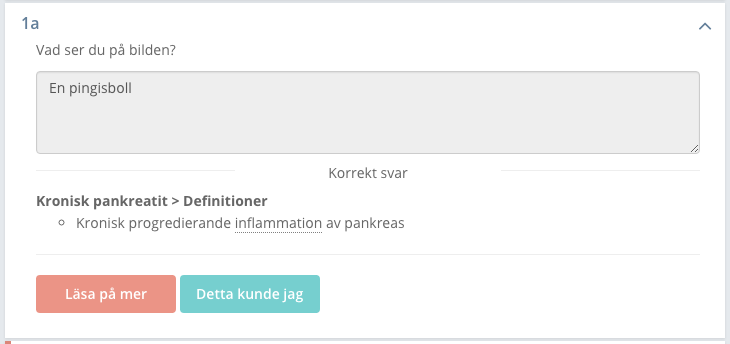
Exams and AT-test – Nov / Dec 2016
After getting approved to use AT tests and a number of exams from different universities, we developed our own question section for AT and exams.
This was something that was right on time before Christmas, before the exams in January, it was very popular to answer questions in Hypocampus, not least with the new Exams part.
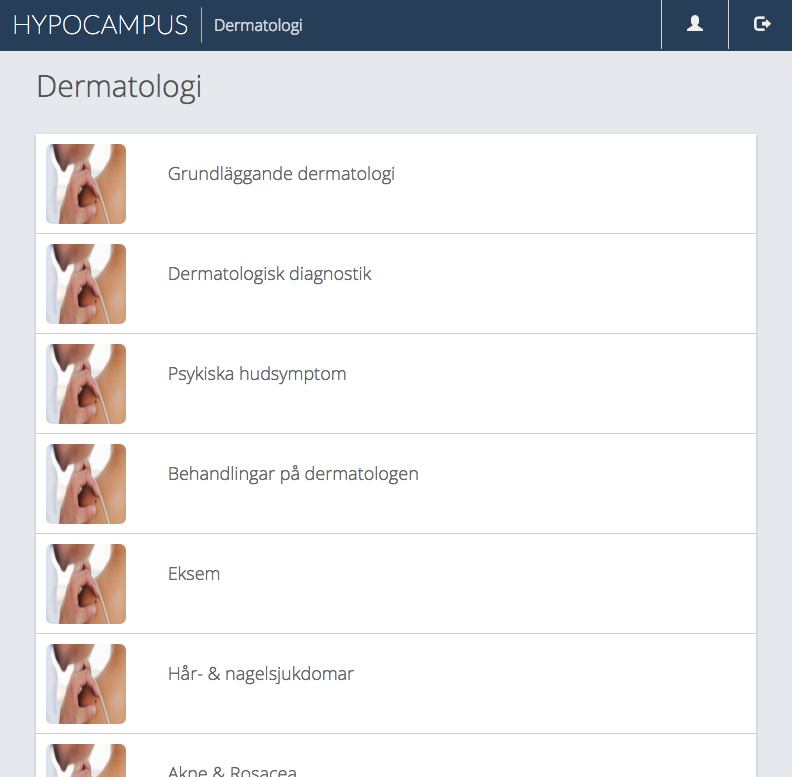
Specialist reviewed material – Nov / Dec 2016
During the autumn we consulted specialists to review our material in several courses. On the dermatology course we have got a collaboration with Sam Polesie from the Skin Clinic at Sahlgrenska University Hospital to add and improve text and questions. This is something we are working on, but it takes time!